
- Autor Miles Stephen [email protected].
- Public 2023-12-15 23:35.
- Viimati modifitseeritud 2025-06-01 05:04.
elektron - Silumine . Meie rakendust käitavad kaks protsessi - põhiprotsess ja renderdusprotsess. Kuna meie brauseriaknas käivitatakse renderdusprotsess, saame kasutada Chrome Devtoolsi silumine seda. DevToolsi avamiseks kasutage otseteed "Ctrl+Shift+I" või klahvi.
Seega, kuidas siluda elektronide rakendust?
Silumine põhiprotsess js rakendusi, ei toeta täielikult elektron . Võite alustada oma Elektronrakendus sisse silumine režiimi kasutades -- silumine lipp, mis vaikimisi lubab kaugjuhtimispuldi silumine pordil 5858. Piiratud tugi Node Inspectori kasutamiseks koos elektron on saadaval ametlikus dokumentatsioonis.
Lisaks, kuidas avada elektronrakenduses konsooli?
- Installige oma rakenduse kausta npm --save-dev electronic-react-devtools.
- Avage oma elektronide rakendus, klõpsake nuppu (kuvake/lülitage arendaja tööriistu). Sisestage konsooli vahekaardile järgmine kood ja vajutage sisestusklahvi: request('electron-react-devtools').install()
Seda silmas pidades, kuidas siluda elektronide rakendus VS-koodis?
Silumine Põhiprotsess Minge lehele Silumine vaadake ja valige elektron : Põhikonfiguratsioon, seejärel vajutage F5 või klõpsake rohelist esitusnuppu. VS kood peaks nüüd proovima oma Elektroni rakendus ja teie katkestuspunkt põhireal 16. real. js tuleks pihta saada.
Kuidas värskendada oma elektronide rakendust?
Lihtsaim viis selle teenuse kasutamiseks on installimine värskendada - elektron - rakendus , sõlm. js moodul on eelkonfigureeritud kasutamiseks värskendada .electronjs.org. Vaikimisi kontrollib see moodul uuendused juures rakendus käivitamisel, seejärel iga kümne minuti järel. Kui an värskendada leitakse, laaditakse see taustal automaatselt alla.
Soovitan:
Kuidas aatomid elektrone omandavad ja kaotavad?

Iooniline side. Meie toores kontseptuaalse definitsiooni kohaselt võivad keemilised sidemed tekkida kas elektronide ülekande teel aatomite vahel või elektronide jagamisel. Kui aatomid kaotavad või omandavad elektrone, muutuvad nad ioonideks. Elektronide kadumine jätab aatomi positiivse netolaenguga ja aatomit nimetatakse katiooniks
Kui palju prootoneid, neutroneid ja elektrone, on 58 28ni?

Ni-58 aatomarv on 28 ja massiarv 58. Seetõttu on Ni-58-l 28 prootonit, 28 elektroni ja 58-28 ehk 30 neutronit. Ni-60 2+ liikide puhul on prootonid on samad, mis neutraalses Ni-58-s
Mis on elektrone omandava aatomi laeng?

Ioon on aatom, mis on saanud või kaotanud ühe või mitu elektroni ja millel on seetõttu negatiivne või positiivne laeng. Katioon on aatom, mis on kaotanud valentselektroni ja millel on seetõttu rohkem positiivseid prootoneid kui negatiivsetel elektronidel, seega on see positiivselt laetud
Kuidas sa tead, kui palju elektrone on vases?

Nimi Vase aatommass 63,546 aatommassi ühikut Prootonite arv 29 Neutronite arv 35 Elektronide arv 29
Kuidas kirjeldas Niels Bohr oma aatomimudelis elektrone?

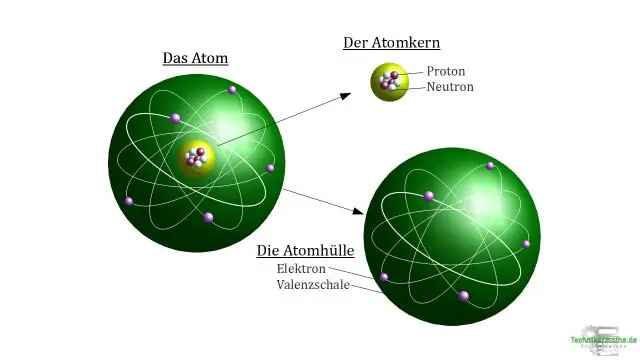
Bohri aatomimudel: 1913. aastal pakkus Bohr välja oma aatomi kvantifitseeritud kesta mudeli, et selgitada, kuidas elektronidel võivad tuuma ümber olla stabiilsed orbiidid. Elektroni energia sõltub orbiidi suurusest ja on väiksemate orbiitide korral väiksem. Kiirgus võib tekkida ainult siis, kui elektron hüppab ühelt orbiidilt teisele
