
- Autor Miles Stephen [email protected].
- Public 2023-12-15 23:35.
- Viimati modifitseeritud 2025-01-22 16:57.
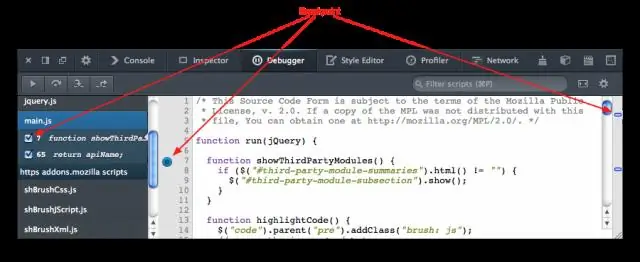
Tingimusliku koodirea katkestuspunkti määramiseks tehke järgmist
- Klõpsake vahekaarti Allikad.
- Avage fail, mis sisaldab koodirida, mida soovite murda.
- Minge koodireale.
- Koodireast vasakul on rea numbri veerg.
- Valige Lisa tingimuslik murdepunkt .
- Sisestage oma tingimus dialoogis.
Vastavalt sellele, kuidas peatada Google Chrome'i laadimine?
Chrome DevTools: lihtne paus JavaScripti koodil ilma murdepunkte käsitsi määramata. Saate lihtsalt paus praegune skripti täitmine nende kiirklahvidega: Mac: F8 või Command + Windows: F8 või Control +
Teiseks, kuidas kasutada murdepunkti? Määrake murdepunktid lähtekoodis To seatud a murdepunkt lähtekoodis klõpsake koodirea kõrval vasakpoolses servas. Võite ka rea valida ja vajutada F9, valida Silumine > Toggle Katkestuspunkt või paremklõpsake ja valige Katkestuspunkt > Sisesta murdepunkt . The murdepunkt kuvatakse punase punktina vasakul veeris.
Samuti teada, mis on tingimuslik murdepunkt?
A tingimuslik murdepunkt käivitatakse signaali alusel hinnatud määratud avaldise põhjal. Kui murdepunkt käivitatakse, siis simulatsioon peatub. Määra tingimuslikud murdepunktid Simulation Stepperi peatamiseks, kui see on määratud tingimus on täidetud.
Kuidas määrata kontrollielemendis katkestuspunkt?
Sündmuspõhine Katkestuspunktid Või võime paremklõpsata ja valida Kontrollige (Ctrl+Shift+I). Avage vahekaart Allikad ja laiendage sündmuste kuulajat Katkestuspunktid osa. Leiame erinevaid sündmusi, mis on loetletud jaotises, nagu klaviatuur, seade, hiir jne. Laiendage märkeruutu Hiir ja märkige ruut klõpsake nuppu.
Soovitan:
Kuidas lisada Visual Studio 2017-s katkestuspunkti?

Lähtekoodis katkestuspunkti määramiseks klõpsake koodirea kõrval vasakpoolses servas. Samuti saate valida rea ja vajutada klahvi F9, valida Silumine > Katkestuspunkti lülitamine või paremklõpsata ja valida Katkestuspunkt > Lisa katkestuspunkt
Kuidas lisada alkeenile broomi?

Alkeenid reageerivad külmas puhta vedela broomiga või broomi lahusega orgaanilises lahustis nagu tetraklorometaan. Kaksikside katkeb ja iga süsiniku külge kinnitub broomi aatom. Broom kaotab oma esialgse punakaspruuni värvuse, andes värvitu vedeliku
Kuidas lisada vektornäiteid?

Näide: lisage vektorid a = (8,13) ja b = (26,7) c = a + b. c = (8,13) + (26,7) = (8+26,13+7) = (34,20) Näide: lahutage k = (4,5) väärtusest v = (12,2) a = v + −k. a = (12,2) + −(4,5) = (12,2) + (−4, −5) = (12−4,2−5) = (8,−3) Näide: lisage vektorid a = (3,7,4) ja b = (2,9,11) c = a + b
Kuidas lisada SSRS-avaldisesse teksti?

SSRS-i aruandesse tekstikasti lisamise demonstratsiooni eesmärgil lisame aruandealale tekstikasti. Selleks paremklõpsake aruandealal ja valige suvand Lisa ja seejärel tekstikast. Kui valite kontekstimenüüst suvandi TextBox, lisatakse aruandealale uus tekstikast
Kuidas määrata Intellijis tingimuslikku katkestuspunkti?

Tingimusliku katkestuspunkti loomiseks paremklõpsan murdepunkti sümbolil ja tippige tingimus. ** Tingimuseks on mis tahes adhoc Java kood, mis kompileerub katkestuspunkti kontekstis ja tagastab Boole'i. Nii et ma saaksin seada 'tingimuse' i==15, siis peaks katkestuspunkt käivituma ainult siis, kui i võrdub 15
